WayCarbon Design System
Função
Período
Ferramentas
Tags
Sobre
Design System Ops | Product Designer
Dezembro de 2023 → ∞
Figma
Miro
Loop
Teams
Outlook
Figjam
Notion
Excel
UX
UI
Product Design
Case Real
Processo de desenvolvimento do design System Carbonium Ion, da WayCarbon Hub.
A WayCarbon é uma empresa com foco em sustentabilidade e mudanças climáticas que surgiu como consultoria na área e, após sua aquisição pelo Grupo Santander, tem acelerado sua expansão na área de desenvolvimento de softwares.
Como parte do time fundador de UX, com Michelle como uma das primeiras Product Designers e eu me juntando alguns meses depois, assumimos com nossos colegas o desafio de criar um processo de trabalho do zero.
Assim, uma das principais iniciativas foi desenvolver um design system escalável que atendesse a todos os futuros produtos do hub de softwares da WayCarbon.
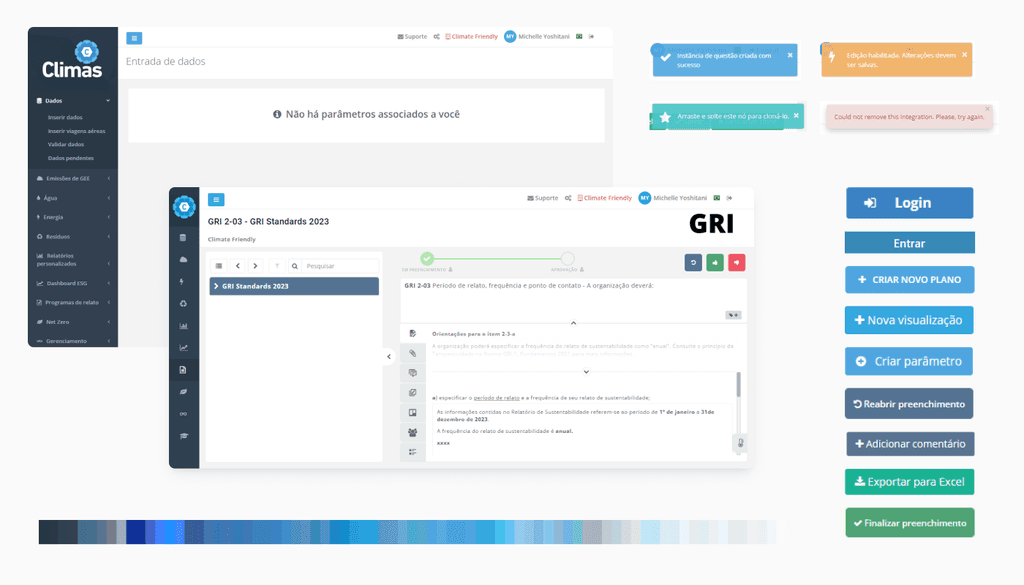
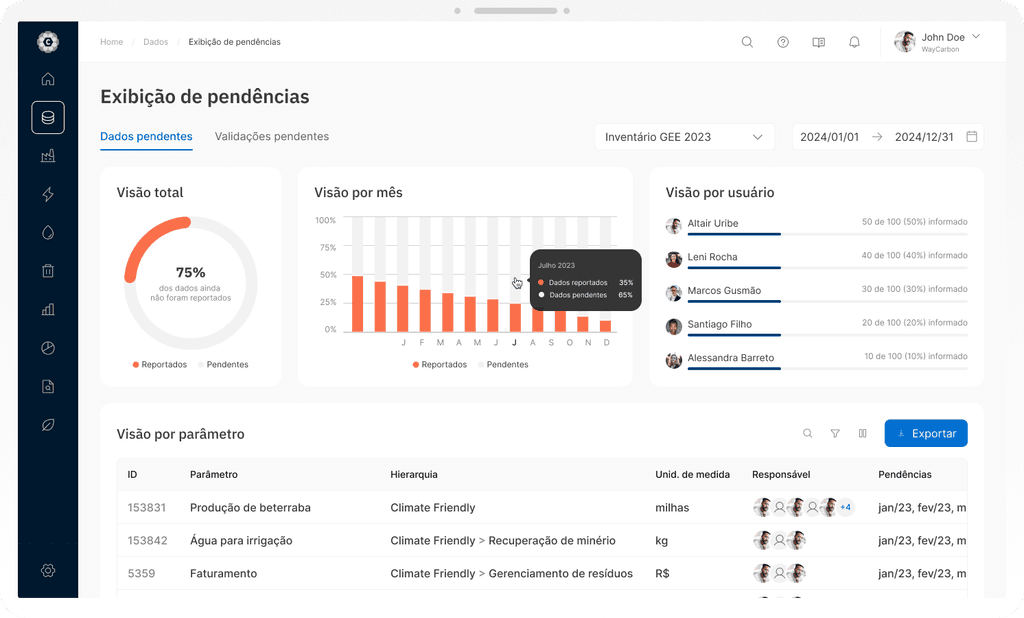
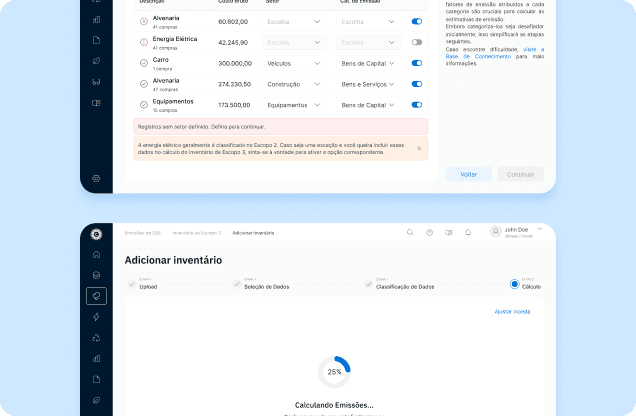
Atualmente, o Climas, produto ESG da empresa, é visto como um sistema de código legado que, ao ser concebido em 2020, digitalizou serviços já oferecidos por consultores, mas sem priorizar usabilidade e acessibilidade. Como resultado, a interface carece de padronização e apresenta uma experiência inconsistente, com páginas e interações que variam consideravelmente ao longo da jornada do usuário.
Diante desse cenário, a criação de um design system se mostra essencial para garantir consistência e usabilidade em todos os produtos. Esse projeto não só resolverá problemas atuais, como também preparará o caminho para produtos digitais que refletem os valores da WayCarbon, consolidando sua posição no mercado de sustentabilidade corporativa.
Recebemos a responsabilidade de escalar o design system e consolidá-lo como um produto interno, garantindo que ele suporte todos os produtos do portfólio da WayCarbon com melhores práticas de desenvolvimento e impacto positivo. Para isso, trabalhamos em estreita colaboração com desenvolvedores e envolvemos stakeholders à medida que se fazia necessário, definindo ações e prioridades para atender às demandas de curto prazo.
Dado o prazo apertado para entrega de um style guide inicial (essencial para que os novos produtos e melhorias pudessem rapidamente aderir ao design system) priorizamos componentes junto aos demais Product Designers, identificando quais eram mais urgentes para uma entrega mais ágil.
O desenvolvimento do style guide e da documentação de componentes foi conduzido de forma simultânea, com uma organização em formato de squad, o que facilitou alinhamentos constantes com os desenvolvedores responsáveis pela implementação e resolução de dúvidas técnicas.
A squad, composta por designers e desenvolvedores, seguiu um workflow previamente acordado entre os times, permitindo um processo claro e estruturado, que será detalhado em um tópico posterior.
A partir da frente criada para estruturação e desenvolvimento do design system, nasceu o Carbonium Ion, um produto interno com a missão de acelerar o desenvolvimento de novos produtos e melhorias, ancorado nas melhores práticas de design e desenvolvimento.
A escolha do nome Carbonium reflete a conexão direta com o carbono, elemento base da vida e, também, um ator central nas discussões sobre sustentabilidade, devido ao seu papel nas emissões de gases de efeito estufa. Esse termo, além de remeter à missão da WayCarbon no contexto ambiental, inspira a ideia de versatilidade, dada a diversidade de compostos que o carbono forma. Já o sufixo "Ion" sugere movimento e transformação, aspectos que complementam a proposta de inovação e agilidade do design system. Íons representam espécies eletricamente carregadas, prontos para interações (uma metáfora para o papel do design system como facilitador da conexão e coesão entre produtos, além de seu potencial de adaptação contínua).
Assim, o Carbonium Ion encapsula tanto os valores fundamentais da empresa quanto sua proposta de desenvolver tecnologias alinhadas à sustentabilidade e à responsabilidade ambiental, projetando uma plataforma escalável e orientada para a inovação.
Iniciativas anterios de estudos em relação a arquitetura da informação e usabilidade geral do sistema já haviam sido realizados, portanto, para o Discovery do design system, consultamos suas documentações para extrairmos os insights para dentro do nosso contexto.
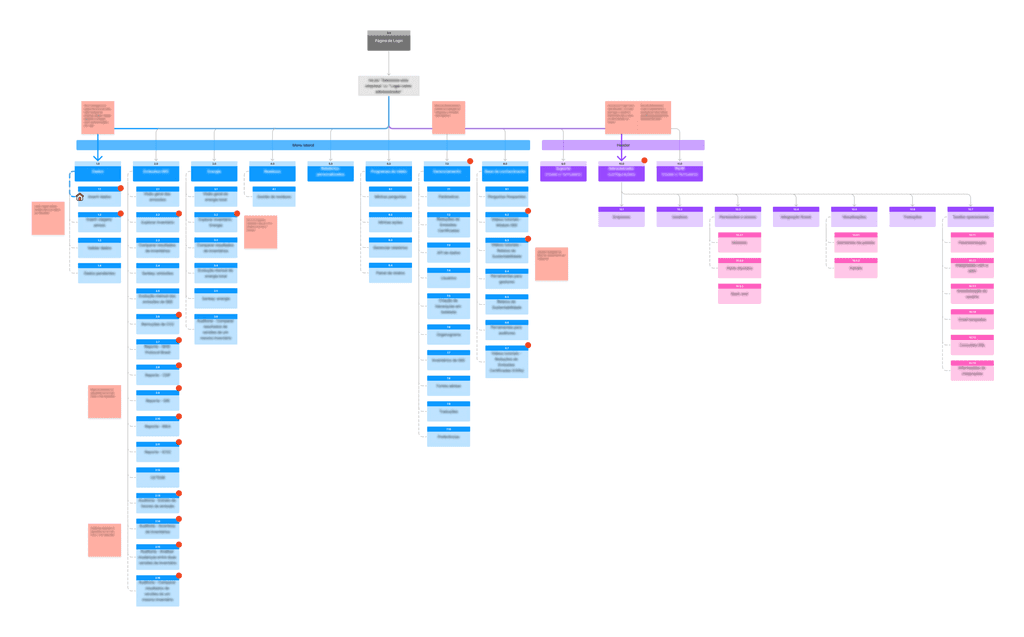
De forma a entender como se dá a organização e hierarquização das páginas, um sitemap foi elaborado para a visualização macro do Climas, auxiliando na compreensão da organização da interface do sistema através da estruturação de todo o conteúdo, quais páginas se relacionam e quais são seus níveis de navegação.
Observa-se que há duas grandes jornadas de navegação distintas dentro do Climas: a área do Administrador (em roxo) e a área de Gestão (em azul), sendo o primeiro o ambiente onde são realizadas as configurações e parametrizações (pelo time de Atendimento) que refletem na área de Gestão, onde se concentra o core do produto.
Ao se observar a organização do menu, das páginas e do fluxo de navegação dentro do produto, foi possível levantar problemas e questionamentos acerca dos atritos identificados e que foram levados em formato de apresentação aos stakeholders.
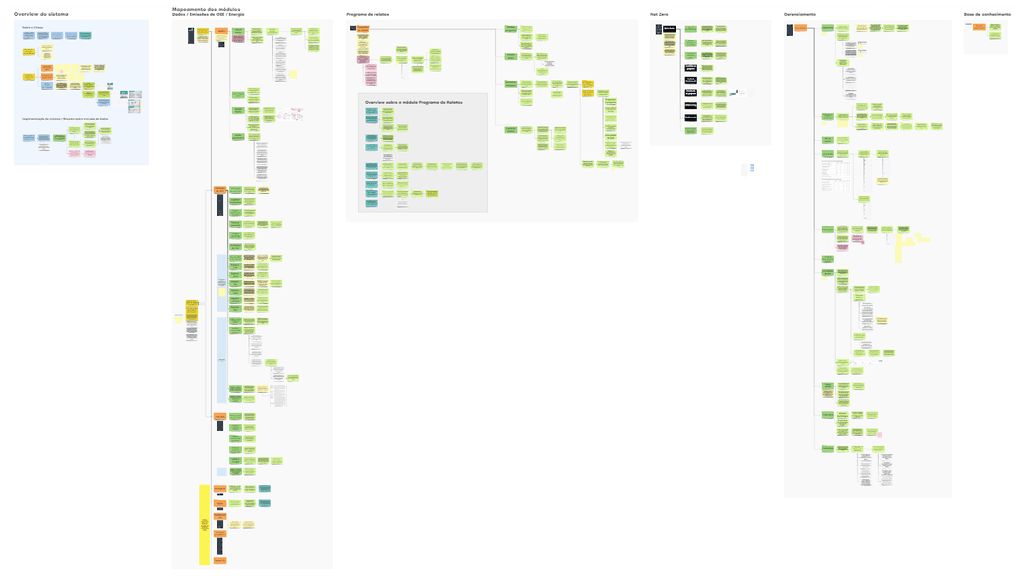
Já o mapeamento das funcionalidades dos módulos foi realizado como um estudo complementar ao sitemap, onde todos os módulos encontrados no sistema foram mapeados em níveis e sub-níveis, além da elaboração de uma descrição sucinta sobre o que tal página se trata, auxiliando a nossa compreensão mais aprofundada sobre as funcionalidades de todo o sistema.
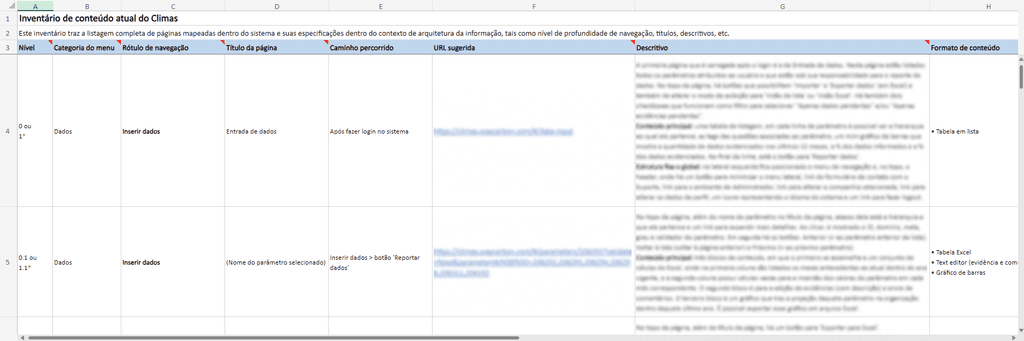
Como material complementar à investigação, foi criado em um arquivo Excel o mapeamento do Inventário de Conteúdo do produto, de forma a coletar, descrever e catalogar todos os formatos de conteúdos publicados dentro do sistema e, posteriormente em futuros estudos, utilizar a mesma lista como base para realizar o planejamento de nova proposta de organização hierárquica de todo sistema.
A planilha elaborada para o inventário traz a listagem completa de páginas mapeadas e suas especificações dentro do contexto de arquitetura da informação, tais como nível de profundidade de navegação, títulos, caminho percorrido, URL sugerida, descritivos, etc.
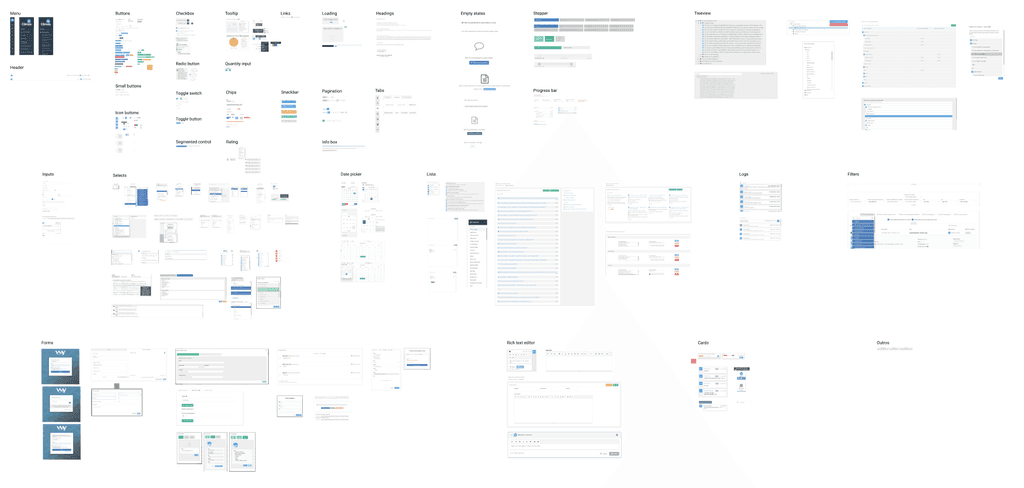
Conjuntamente com o Inventário de Conteúdo, um Inventário de Componentes atualmente em uso também foi criado, com a finalidade de extrairmos um mapeamento de todos os elementos visuais atualmente em uso no sistema, incluindo desde botões e campos de entrada até elementos mais complexos, como barras de navegação e modais. Desta forma, foi possível listar e descrever cada componente utilizado no sistema e as inúmeras variações de estilo que foram possíveis de serem encontradas, auxiliando-nos na identificação dos componentes prioritários para a construção e também a estabelecer padrões de design consistentes para o Design System.
Com o mapeamento, foi possível observar alguns pontos como:
Muitos estilos diferentes para cores, fonte, formatos de botão, tabelas, ícones, selects/text fields, modais, etc. Por se tratarem de elementos que compõem todas as telas, o usuário tem uma experiência diferente praticamente em cada página.
A falta de hierarquia visual nas telas, especialmente na de formulários de preenchimento onde os campos e textos ficam muito próximos um do outro (e às vezes tudo em negrito e/ou com mesmo tamanho de fonte), dificultando a leiturabilidade dos campos e a seguir uma ordem de preenchimento.
Muitos problemas de writing onde os textos descritivos como de botões, instruções, tags de status, títulos e subtítulos de página e text fields com rótulos que não trazem clareza do que deve ser preenchido. Há diversas situações em que um botão com a mesma funcionalidade, por exemplo, possui textos diferentes (ex: 'Excel', 'Exportar', 'Baixar Excel', 'Exportar Excel').
Botões de ação posicionados em áreas não convencionais e usuais para o usuário (ex: botão de 'Criar novo' ou 'Avançar' posicionado ao lado esquerdo inferior da tela).
Durante a apresentação do resultado consolidado do estudo aos stakeholders, novamente foi explicada e reforçada a necessidade da priorização do desenvolvimento do design system como um produto interno da WayCarbon o quanto antes, de forma a eliminar as inconsistências apontadas e garantir que a experiência entregue ao usuário seja familiar em todas as páginas e módulos do sistema.
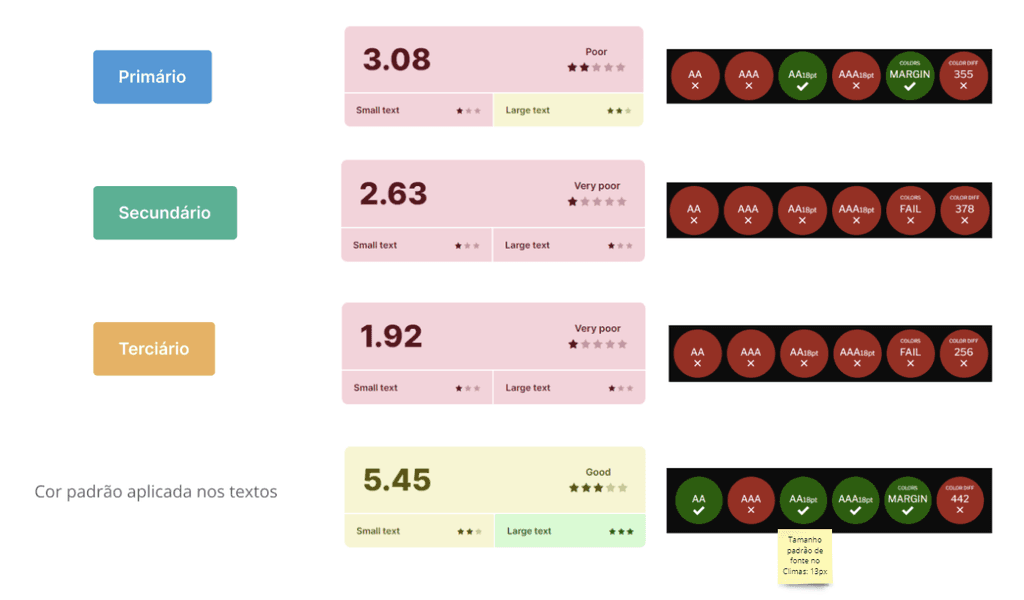
Um dos pontos mais críticos do sistema é, sem dúvidas, as infrações em relação às diretrizes de acessibilidade em produtos digitais, em que nem mesmo as cores principais utilizada para botões, links e componentes de ação cumpriam os requisitos necessários.
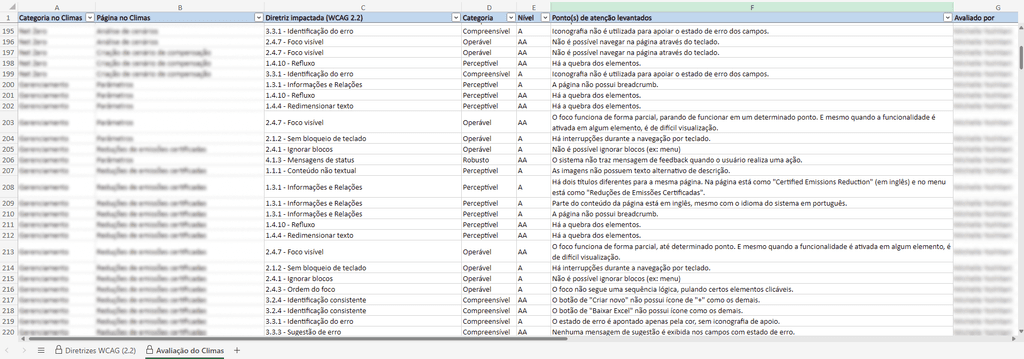
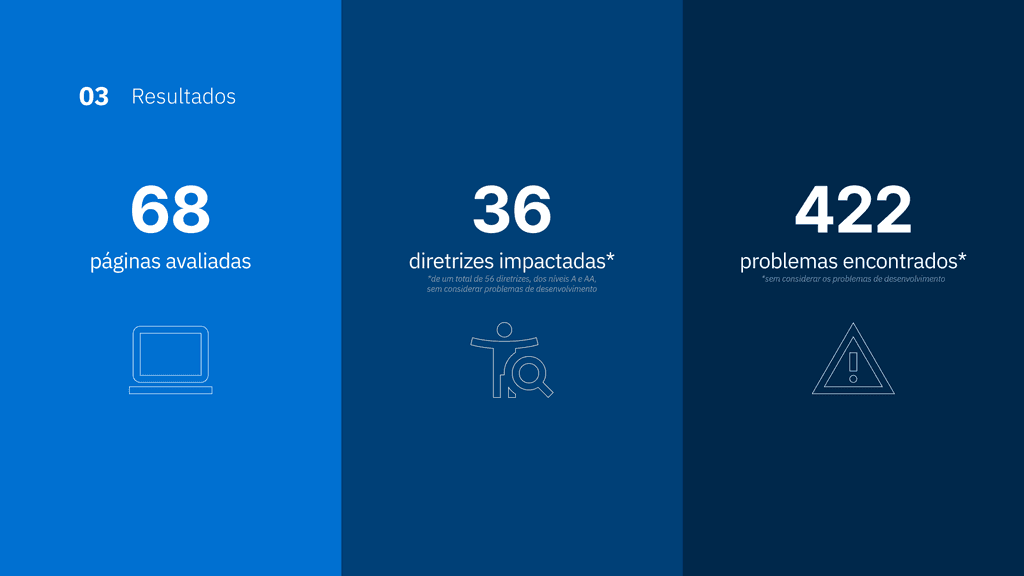
De forma a entender e levantar, de forma criteriosa, todos os problemas de acessibilidade do sistema, foi realizado um Discovery no Climas especificamente voltado para este tema, onde cada uma das páginas do software foi avaliada minuciosamente tanto em relação a Design quanto a de Desenvolvimento, seguindo as diretrizes da WCAG (Web Content Accessibility Guidelines) em sua versão mais atualizada, a 2.2, como referência de estudo, onde padrões esperados para a acessibilidade digital são estabelecidos pela instituição dentro das quatro categorias do P.O.U.R. (Perceptível, Operável, Compreensível e Robusto).
Para a avaliação, foram considerados os os níveis A e AA da WCAG 2.2, em que o atingimento do nível AA é o mais recomendado para a maior parte dos conteúdos web, segundo a W3C. A tabulação dos resultados da avaliação foi confeccionado em um documento Excel, de forma a facilitar a filtragem dos problemas de acordo com sua diretriz, categoria e nível afetado.
Através dos resultados, alguns exemplos dos problemas identificados de maior impacto foram:
Em quase todas as páginas, a navegação por teclado não é fluida, havendo momentos de interrupção (como quebra, pausa ou falta de ordenação lógica), além de outras páginas em que a função nem mesmo foi possível de ser habilitada.
Mesmo que a navegação via teclado fosse possível, muitos componentes possuíam foco de difícil visualização, ou que simplesmente não exibiam nenhum estado de foco (mesmo com a função habilitada para o componente).
Como mencionado nas fases anteriores deste caso, há uma grande falta de padronização de praticamente todos os elementos que compõem a interface do sistema, ocasionando em a falta de consistência na navegação, interação e até mesmo na localização dos elementos.
Muitos campos em estado de erro possuíam uma mensagem de apoio genérica, sem orientar o usuário a como corrigir o erro, além de se apoiar somente na alteração de cor (ex: vermelho) para exibir o feedback, sem a utilização de iconografia.
Na página de “Base de conhecimento” do Climas, há o uso de diversos vídeos e imagens nos tutoriais mas que não oferecem meios alternativos e acessíveis para usuários com deficiência compreenderem esses conteúdos (falta de legendas e transcrição nos vídeos e textos alternativos em imagens).
Todas as páginas do sistema possuem problemas de marcação em seu código, dificultando o uso de tecnologias assistivas por pessoas com deficiência para navegar no produto.
Durante a apresentação do resultado consolidado do estudo aos stakeholders, novamente foi explicada e reforçada a necessidade da priorização do desenvolvimento do design system como um produto interno da WayCarbon o quanto antes, de forma a eliminar as inconsistências apontadas e garantir que a experiência entregue ao usuário seja familiar em todas as páginas e módulos do sistema.
Como já mencionamos, a cultura de UX e Produto é algo extremamente novo na WayCarbon. Com isso, é importante considerar que um tema como design system, embora de extrema relevância, pode não ser uma das metas mais simples de priorizar frente aos stakeholders quando há a necessidade de desenvolver produtos que vão atingir diretamente as metas de vendas.
Assim, com todas as pesquisas iniciais e as diversas apresentações realizadas dos resultados consolidados conforme apresentados previamente neste estudo, nos apropriamos de cada vez mais evidências e forças para abordarmos a importância do design system, além dos seus incontáveis motivos para ser uma iniciativa a priorizar junto aos demais produtos. Com isso, foi dada a sequência de uma série de alinhamentos com stakeholders, seja para defender o produto interno ou para mostrar por qual motivo utilizar determinada ferramenta era necessário para desenvolver o Carbonium Ion DS.
Após conversas e um trabalho constante para apresentar dados de referência que fortaleçam a necessidade de um design system para a criação de produtos melhores (e de forma mais ágil tanto para o design quanto para o desenvolvimento), chegamos ao momento de oficializar a existência de nossa squad.
Com nossa frente de trabalho oficializada e aprovada pela gerência da área de Tecnologia da companhia, chegou a hora de definir nosso workflow.
Como ambos ficamos responsáveis pelas frentes relacionadas ao design system, era necessário que o planejamento de trabalho fosse bem definido e que tivéssemos rastreabilidade de tudo que estava sendo feito, para cooperação mútua.
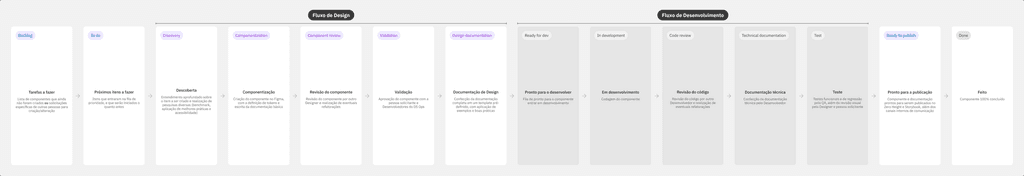
Após uma série de troca de conhecimentos, experiências prévias e conversas, estabelecemos o workflow de ponta a ponta apresentado a seguir, desde o levantamento da necessidade de um determinado componente até a publicação final nas bibliotecas de Design e Desenvolvimento.
As colunas dentro de suas respectivas lanes que compõe todo o workflow da squad foram adicionadas e configuradas no board do Carbonium Ion DS dentro do Azure DevOps, da Microsoft, ferramenta oficial de gerenciamento de projetos da WayCarbon.
A WayCarbon é uma empresa com diversos tipos de frentes e produtos. Falando especificamente de seus softwares, atualmente contamos com o Climas, voltado para a gestão de emissões de GEE (principal ferramenta da companhia) e o MOVE, voltado para o gerenciamento de risco climático.
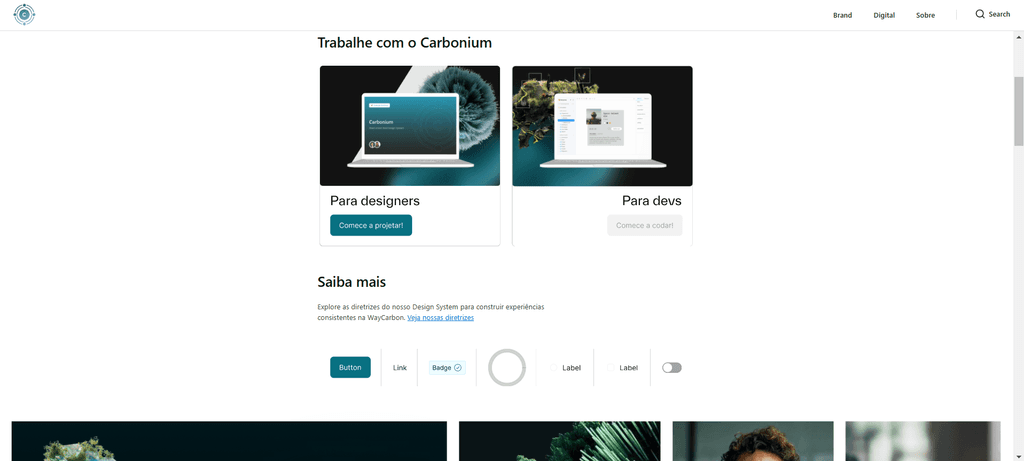
Além dos softwares, também contamos com a ESG Academy, nosso hub de conhecimento com foco em sustentabilidade e, claro, o próprio site institucional da companhia.
Nesse primeiro momento, a ideia é que o nosso design system atenda somente os softwares digitais, contudo ao pensar em um design system que seja escalável e para evitar retrabalhos, precisamos considerar desde o início em quais contextos ele poderia ser inserido a médio ou longo prazo. Para tal, precisamos contar com a cooperação de nosso colegas de marketing para melhor compreender as identidades de cada produto e suas especificidades.
Para que o Carbonium Ion DS fosse concebido desde o início como um design system que atendesse a múltiplas marcas, diversos estudos e discussões foram realizados para que as melhores práticas fossem implementadas durante a sua construção.
As “Foundations”, ou fundações, referem-se aos elementos de base que servem como uma estrutura fundamental para todo o sistema de design de componentes e interfaces. Esses elementos incluem os princípios de design e diretrizes de estilo que estabelecem a base para a consistência e coesão para a construção de todo o design system.
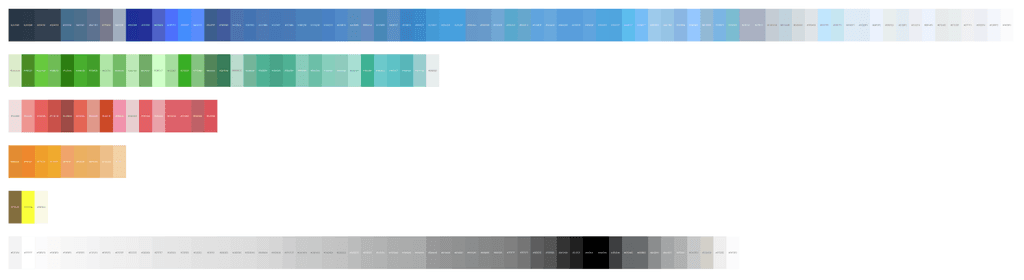
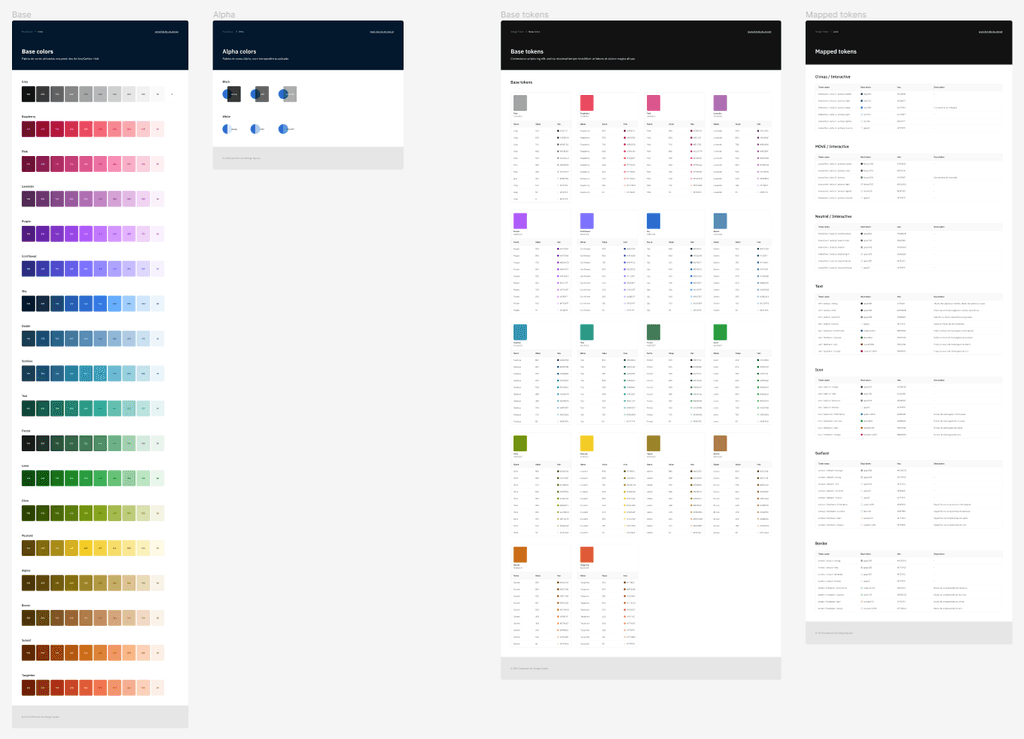
Para o Carbonium Ion DS, consideramos as seguintes Foundations: cores, cores para visualização de dados, elevação, grade, espaçamento e colunagem, iconografia, logotipos, opacidade, arredondamento e tipografia. Para todos as Foundations, mapeamos, também seus respectivos Design Tokens.
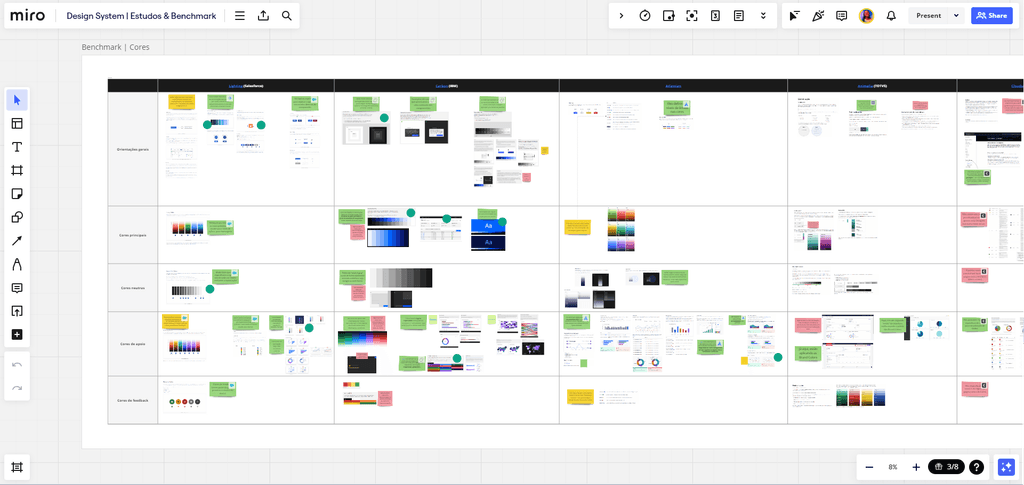
Para definição de cada Foundation, o processo de Discovery foi devidamente implementado de forma que buscassemos as melhores práticas relacionadas tanto a usabilidade e acessibilidade quanto o que, de fato, foi definido e implementado pelos design systems mais consolidados no mercado, de referências tanto funcionais como visuais, tais como: Carbon (IBM), Material Design (Google), Fluent (Microsoft) e Spectrum (Adobe).
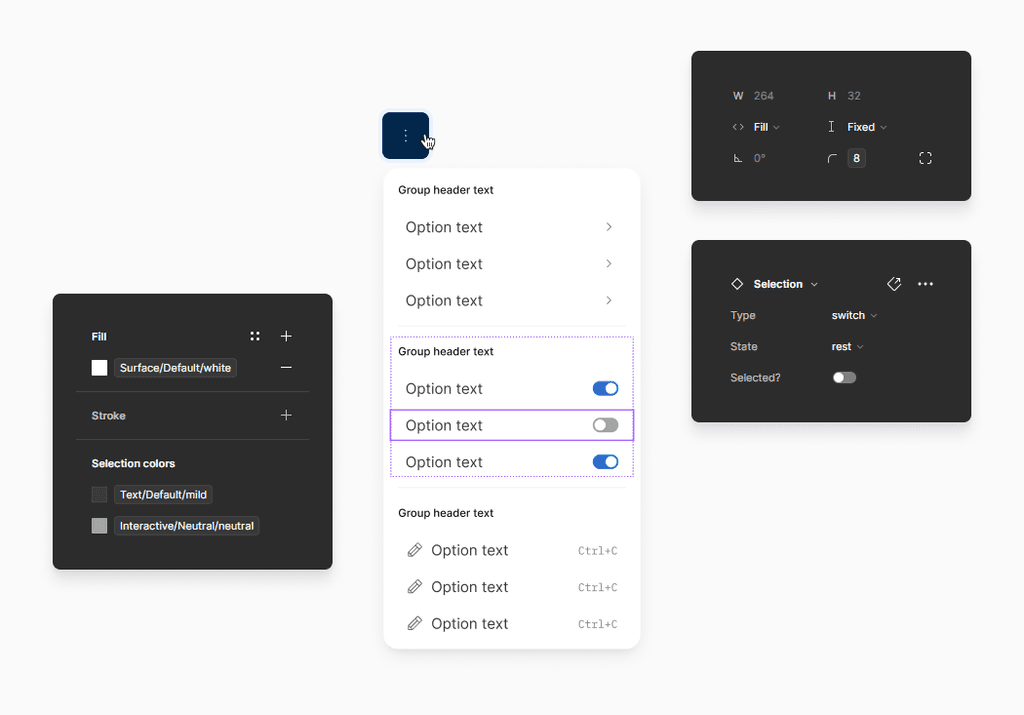
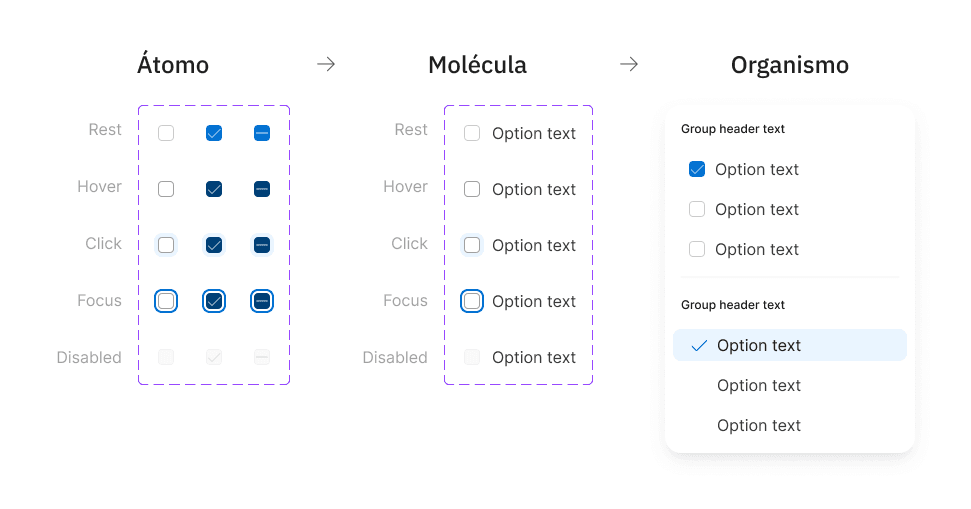
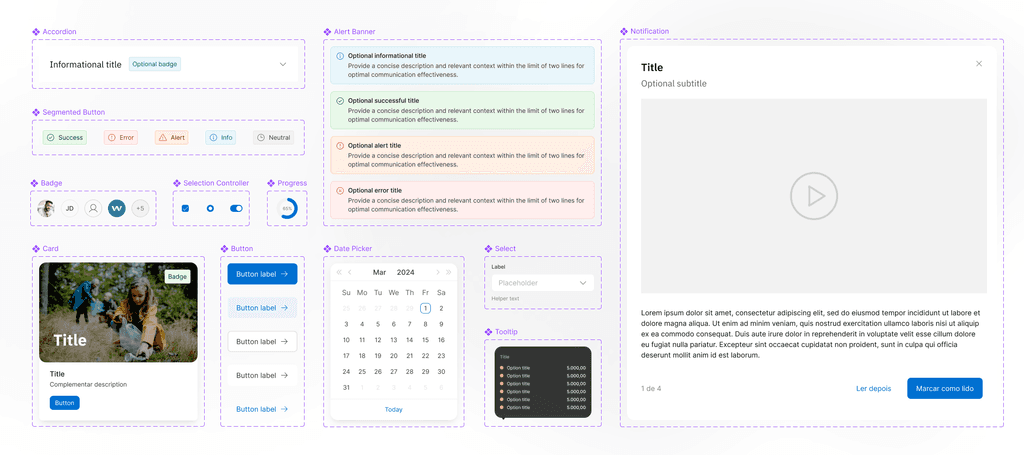
A partir das Foundations definidas para guiar o processo de construção do design system, iniciamos, enfim, a criação dos mais diversos conjuntos de componentes, com base na abordagem do Atomic Design — uma abordagem sistemática para a construção de sistemas de design escaláveis e coesos. Essa metodologia se baseia na ideia de que as interfaces podem ser quebradas em componentes menores e mais simples, chamados de "átomos", que são combinados para formar componentes mais complexos, como moléculas, organismos, templates e páginas completas.
Construir um design system do zero nos permitiu, também, a possibilidade de inserir as diretrizes de acessibilidade como parte do processo, garantindo tanto visualmente quanto tecnicamente que os componentes atendam a todas as pessoas através de diferentes dispositivos, considerando tais pontos como: checagem do contraste de cores nos diferentes estados do componente; checagem tamanho da fonte aplicada nos textos, bem como a inclusão de labels, textos de apoio e iconografias apropriadas; inclusões de marcações no código HTML para a leitura e identificação correta dos elementos, e entre outros pontos pertinentes da WCAG.
Com um trabalho realizado conjuntamente com os desenvolvedores front-end alocados na squad, toda a comunicação em relação ao desenvolvimento de um determinado componente foi garantida e reforçada, de forma a nos assegurarmos de forma colaborativa a implementação mais coesa e correta para ambas as áreas.
A documentação de um design system é uma parte crucial para garantir sua eficácia e utilidade, pois fornece informações detalhadas sobre como utilizar os componentes e padrões definidos no design system, tendo como objetivo deixar todos os indivíduos envolvidos no processo em uma mesma linha de raciocínio quanto ao que está sendo construído.
Assim como a etapa de Component Review no workflow, durante a documentação dos componentes criados para o style guide, também nos organizamos para realizar a revisão do que fora documentado pelo outro designer. Para maior padronização e, até mesmo, para facilitar como o processo ocorre, criamos um canvas para esboço da documentação, no qual dispusemos de informações sobre o componente, como o que ele é e para que serve, qual a composição de sua estrutura, se existem variantes e quais são, comportamento esperados, exemplos básicos de aplicação e dicas de uso com o que fazer ou não fazer no momento de utilização.
Após a escrita da documentação referente a determinado componente e o review de um dos respectivos designers, a documentação segue para o nosso repositório final: ZeroHeight. Nele, criamos um espaço no qual todos as diretrizes relacionadas ao Carbonium Ion DS e outros aspectos visuais da companhia pudessem ser compartilhados de maneira simples entre toda a equipe.
A implementação do Carbonium Ion DS unificou a abordagem de Design e Desenvolvimento na WayCarbon, estabelecendo uma linguagem comum e estrutura consistente para todos os membros das equipes. Agora, designers e desenvolvedores estão alinhados em relação aos padrões, componentes e diretrizes de design, o que reduziu drasticamente ruídos de comunicação e conflitos durante o processo de criação.
Com a introdução do design system, houve um aumento significativo na colaboração e co-criação entre os times de design e desenvolvimento. A existência de uma biblioteca centralizada de componentes e uma documentação clara permitiu que todos trabalhassem de forma mais integrada e eficaz, compartilhando ideias, feedback e soluções de maneira mais fluida e produtiva.
Um dos pontos mais relevantes e que vale ser ressaltado é que, desde a sua implementação, o design system têm acelerado significativamente o processo de desenvolvimento de novas features e novos produtos, tanto do processo de design quanto da codificação em si, como pode ser comprovado com um dos mais novos módulos do Climas — o ESG Maturity Assessment.
A implementação do Carbonium Ion DS não apenas aprimorou os processos internos da WayCarbon, mas também contribuiu para a otimização da entrega e evolução de seus produtos. A base sólida e a abordagem unificada para o Design e Desenvolvimento resultaram em melhorias significativas tanto na qualidade das interfaces produzidas quanto na agilidade de desenvolvimento.
O design system promoveu o protagonismo da equipe de design e desenvolvimento frente às demais áreas da WayCarbon. Ao estabelecer uma linguagem comum e padrões consistentes, a equipe se tornou um ponto focal, impulsionando a inovação e o progresso da empresa como um todo.
Planeja-se extrair métricas de acesso, consumo e utilização do Carbonium Ion DS por toda a empresa. Esses dados serão fundamentais para fornecer insights sobre o impacto e a eficácia do design system em diferentes áreas, permitindo oportunidades de melhoria contínua e ajustes conforme necessário.
Obrigado por visualizar até aqui!