Função
Período
Ferramentas
Tags
Sobre
Product Designer
Fevereiro de 2022 → Março de 2022
Figma
Figjam
Notion
Google Meet
Google Sheets
Gmail
UX
UI
Product Design
Case de Estudo
Com o Sbace, os consumidores conseguem encontrar salões de beleza, verificar data e horário disponíveis e realizar o agendamento do serviço desejado de maneira simples.
Objetivos
Primários
Criar uma solução de agendamento mais moderna para os salões de beleza, especialmente pequenos empreendedores que não contam com grandes estruturas ou capital extenso para investimento em soluções tecnológicas.
Secundários
Facillitar o acesso a diferentes informações e dicas sobre cuidados com o cabelo, pele e estética em geral.
Disponibilizar experiências personalizadas para cada usuário com base nas características de cada um deles.
Criar um espaço em que todos se sintam bem vindos, no qual seja possível encontrar salões e receber conteúdo útil.
Para o desenvolvimento do projeto, optei por utilizar o Design Thinking Framework como guia. Usualmente interpretado simplesmente como um conjunto de práticas e processos, o Design Thinking se trata de um método iterativo, não linear e centrado no usuário que consite em 5 fases principais, sendo elas as dispostas abaixo.
Prototipar
Na pele do usuário
Como pontapé inicial para o projeto, resolvi dar sequência com 2 métodos de pesquisa para conquistar maior embasamento sobre o assunto e empatizar com o usuário, sendo eles melhor descritos a seguir.
Desk Research;
Reunião 1:1.
Definir o público-alvo;
Identificar e analisar players;
Entender de que maneira as pessoas costumam agendar um horário em salões de beleza;
Entender tipos de serviços ofertados em salões de beleza;
Entender sobre diversidade no mercado de beleza.
De que maneira as pessoas costumam agendar em estabelecimentos de beleza?
No cotidiano, as pessoas se preocupam com cuidados com os fios e estéticos em geral?
O que os indivíduos buscam como diferencial em um salão de beleza?
Ver plano de pesquisa
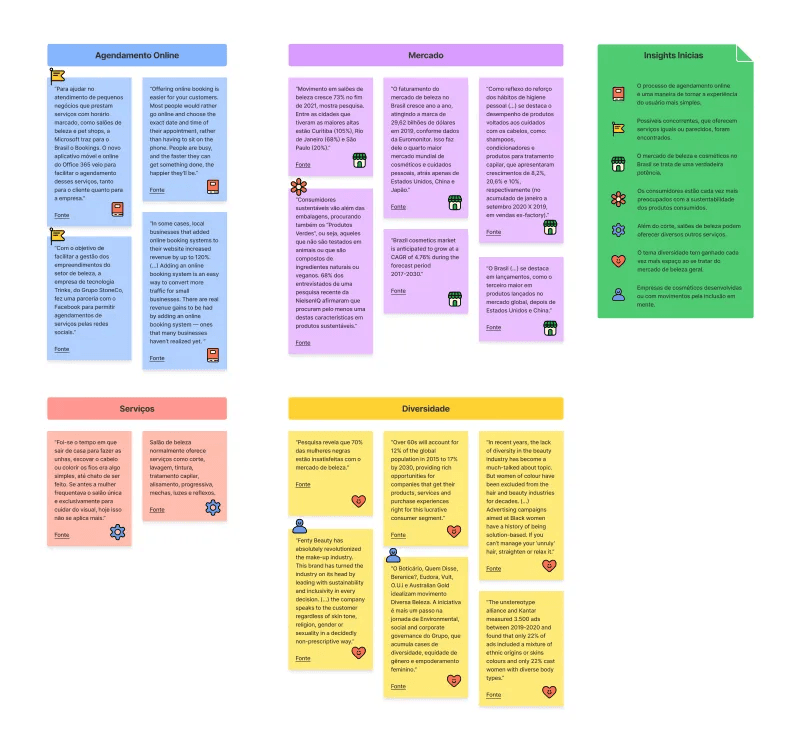
Desk research
Para maior aprofundamento no tema, dei início a uma pesquisa através de artigos e outros materiais disponíveis sobre a temática.
Através da breve pesquisa inicial, foi possível tirar considerações sobre o mercado de beleza atual.
Grande procura de produtos que vão desde hair a skin care no país.
Após a queda da pandemia, o mercado tem voltado a crescer.
Tema marca cada vez mais presença no mercado de beleza mundial.
Consumidores afirmam buscar produtos veganos ou naturais.
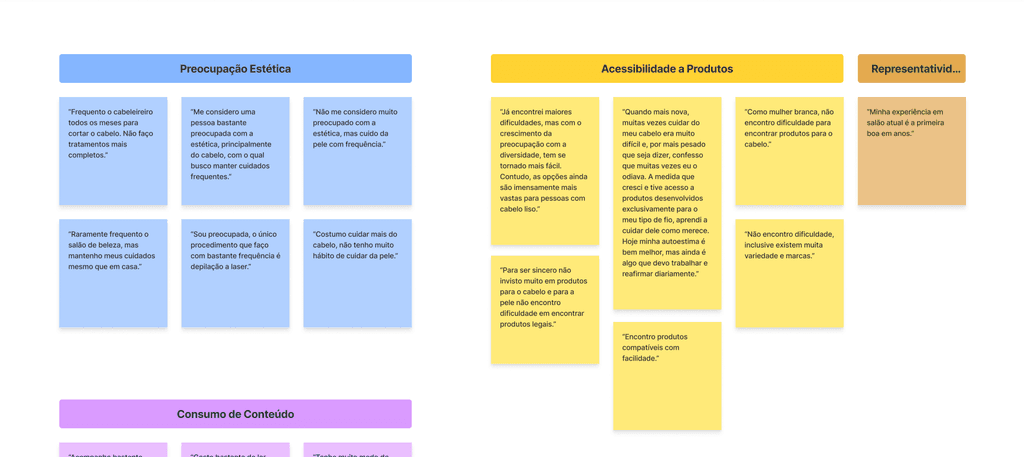
Na pele do usuário
Como pontapé inicial para o projeto, resolvi dar sequência com 2 métodos de pesquisa para conquistar maior embasamento sobre o assunto e empatizar com o usuário, sendo eles melhor descritos a seguir.
Pessoas que costumam frequentar o salão de beleza;
Faixa etária entre 20 e 45 anos;
Variedade em termos de gênero, raça e etnia.
Tipo: Remoto;
Localização: Brasil;
Duração: 25 a 30 minutos;
Pessoas 6 (entre 20 e 45 anos).
Ver plano de pesquisa
A maior parte dos usuários se considera preocupada com beleza estética.
Entrevistados mantém hair care ou vão ao salão mesmo que apenas para corte.
Acessibilidade a produtos se mostra mais árdua para pessoas negras.
Alguns dos entrevistados tem dificuldade em encontrar salões compatíveis.
Para alguns, o cabelo reflete diretamente na autoestima.
É comum acompanharem conteúdos sobre beleza, seja nas redes sociais ou através de resenhas ou artigos.
A sustentabilidade é importante para certos indivíduos, enquanto alguns admitem que ela deveria ser levada em consideração. Para outros, ela não é relevante.
A partir dos resultados colhidos com a Desk Research e Reunião 1:1, chegou o momento de analisar as informações e começar a definir, levando em consideração as características e outros aspectos relevantes.
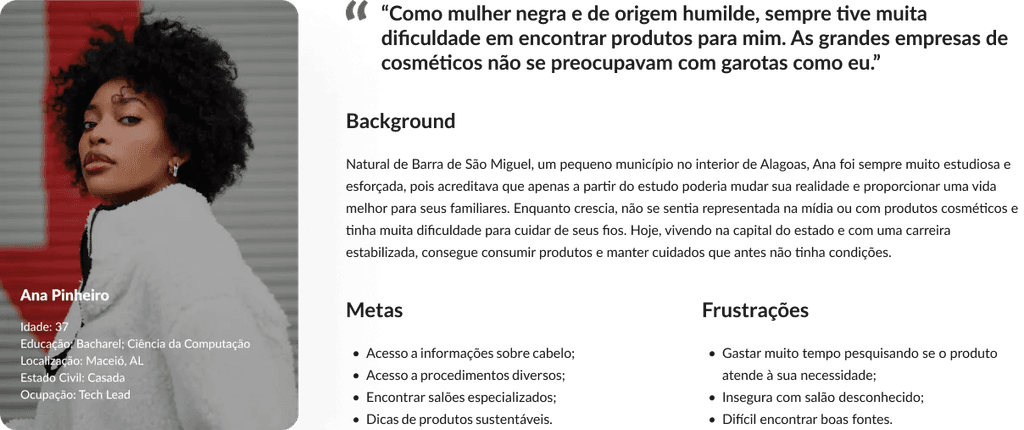
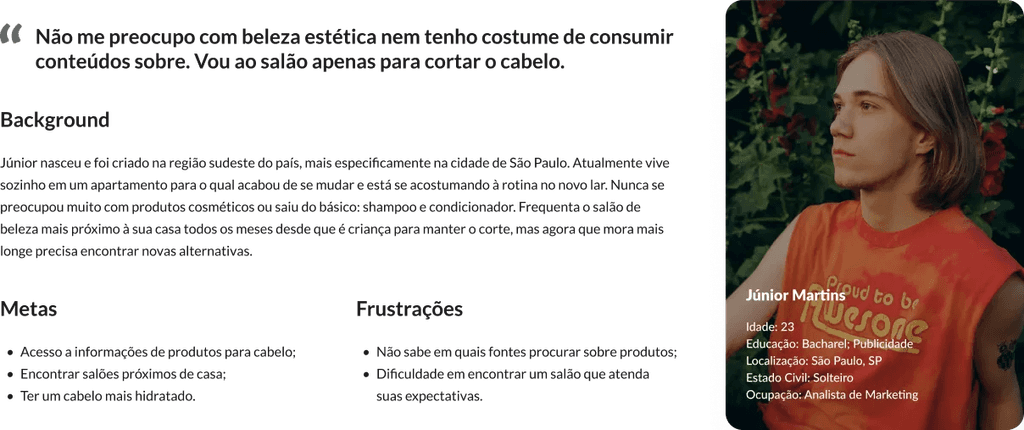
Personas
Com a finalidade de abranger uma gama considerável de usuários e mantê-los em primeira perspectiva durante as tomadas de decisões realizadas desse ponto em diante, foram criadas personas com base em extremos de perfis encontrados durante as pesquisas iniciais.
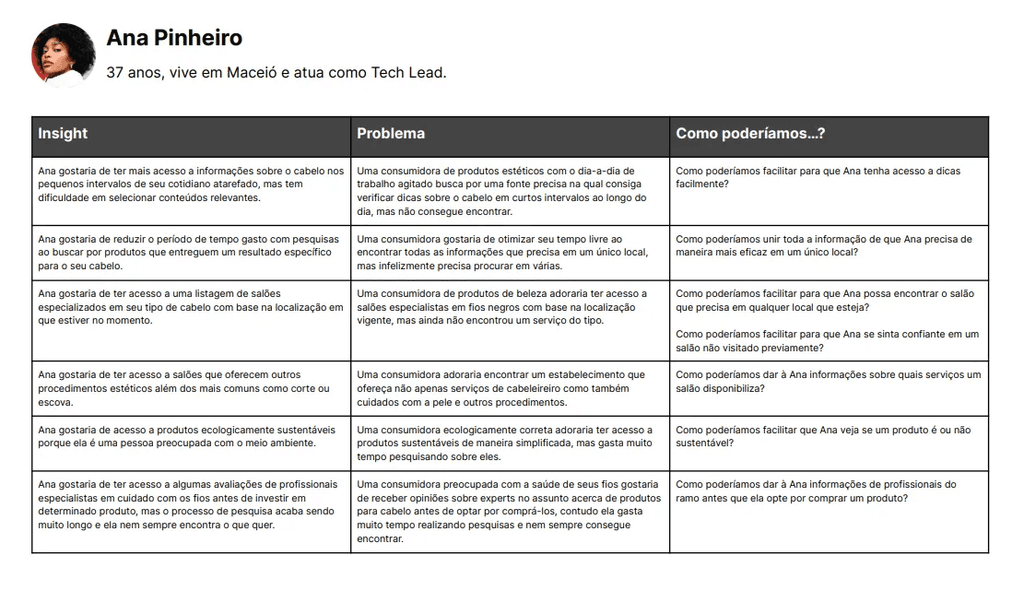
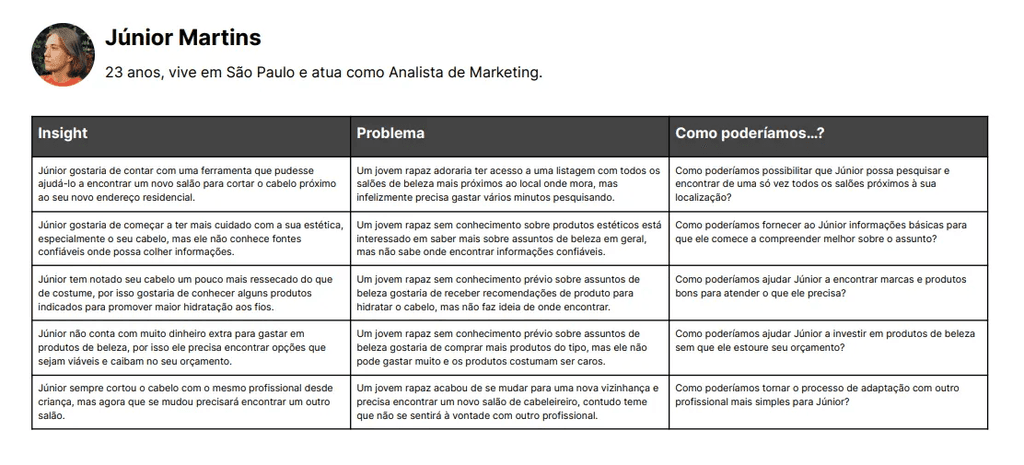
Análise das necessidades
Finalizadas as personas, resolvi prosseguir com a listagem de cada um dos principais problemas de cada usuário. Para tal foi utilizado o "How Might We" com o intuito de conquistar mais ideias através de perguntas que pudessem me orientar no processo de criação vigente.
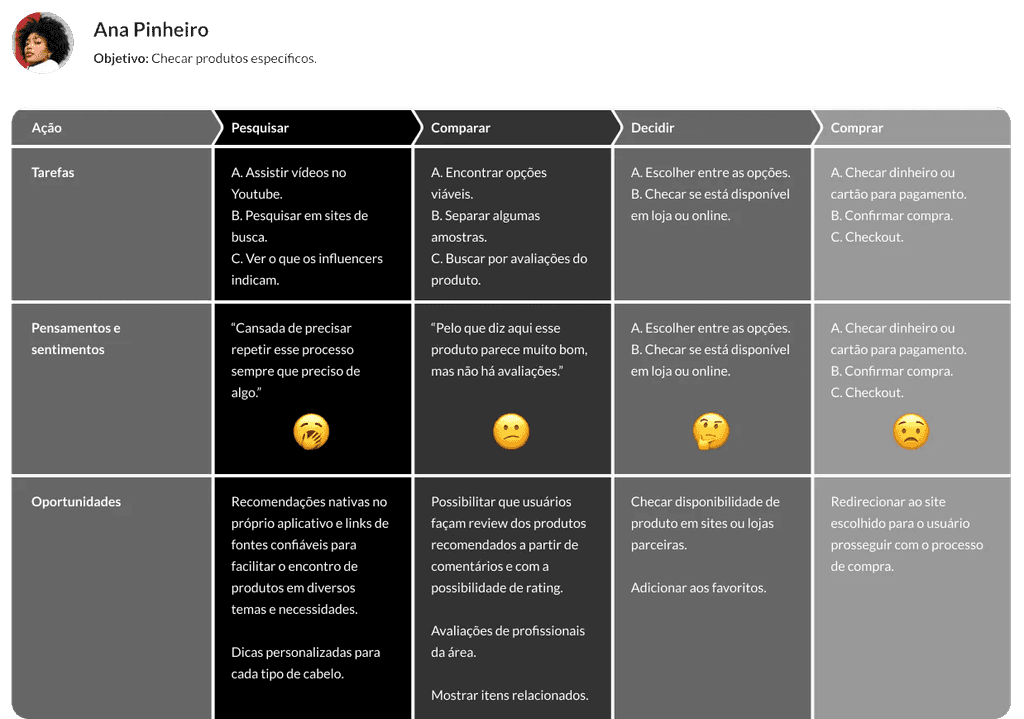
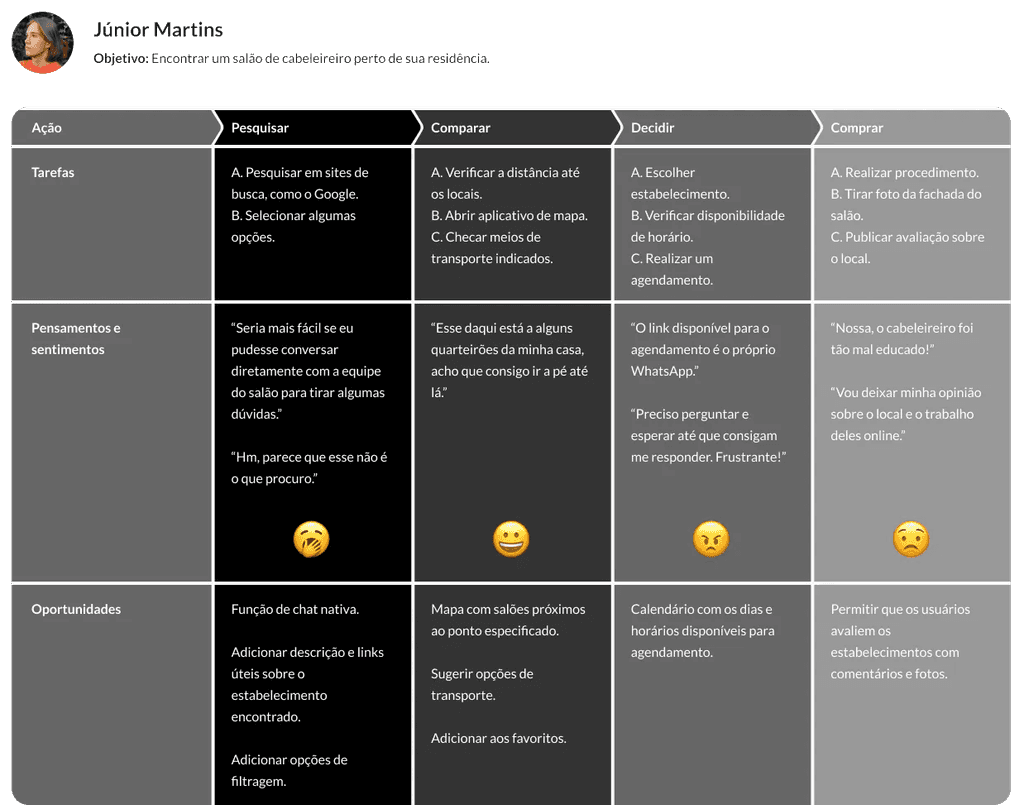
Mapas da Jornada do Usuário
Como sequência, optei pela estruturação de mapas da jornada de ambas as personas criadas com o intuito de evidenciar os seus passos durante a execução das algumas tarefas até atingir os respectivos objetivos.
Embasado em insights e com algumas hipóteses para começar a criar tratativas de design, parto para o momento de idear e esboçar diferentes perspectivas que possam ir de encontro a uma solução efetiva que sane as dificuldades encontradas e supra as necessidades dos usuários.
Benchmarking
Antes de dar início aos esboços da solução, com o intuito de analisar a concorrência, seus pontos fortes e também de melhorias, resolvi analisar aplicações que oferecem serviços iguais ou parecidos.
Ver análise competitiva
Por meio da análise dos concorrentes, foram observadas algumas oportunidades através de aspectos não considerados nas suas aplicações ou pontos que poderiam ser melhor trabalhados.
Acessibilidade
Idiomas para que a língua não se torne uma barreira.
Diversidade
Tom de voz menos ligado à marcações de gênero.
Filtragem
Filtragem que possibilite maior controle para o usuário.
Hierarquia
Atentar-se a padrões para design mais consistente.
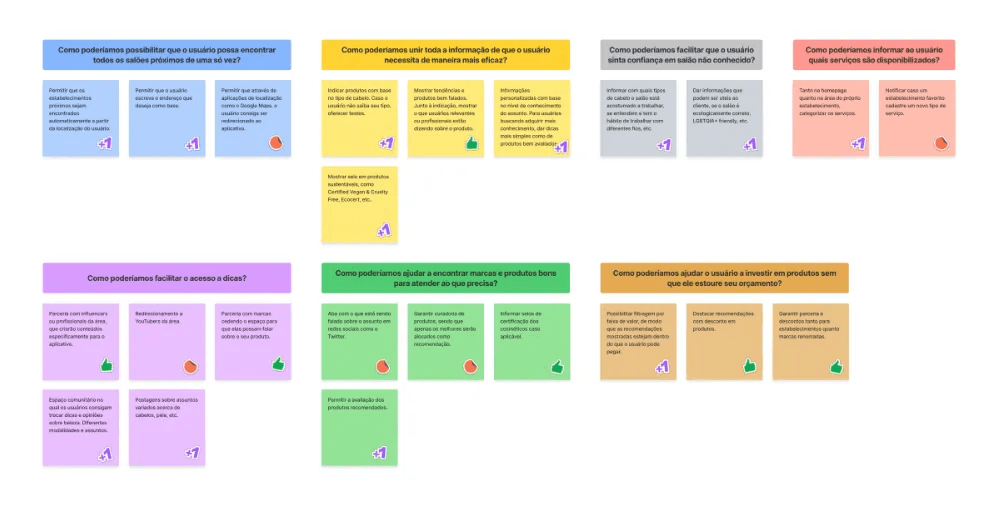
Brainstorming
Tendo como base a informação levantada através do método How Might We e benchmarking, decidiu que para prosseguir seria interessante dar sequência a um brainstoming (ou chuva de ideias).
Para definição do que seria implementado inicialmente, foi feita a priorização das ideias. Assim, elas foram categorizas como P1 e P2, sendo P1 as de maior prioridade e que serão implementadas já no primeiro momento e P2 as que poderão ser reavaliadas e implementadas posteriormente.
P1
Permitir que os estabelecimentos próximos sejam encontrados automaticamente a partir da localização do usuário.
P1
Permitir que o usuário escreva o endereço que deseja como base.
P1
Indicar produtos com base no tipo de cabelo e interesses que serão questionados no onboarding.
P1
Informações personalizadas com base no nível de conhecimento do assunto. Para usuários buscando adquirir mais conhecimento, dar dicas mais simples como de produtos bem avaliados.
P1
Mostrar selo em produtos sustentáveis, como Certified Vegan & Cruelty Free, Ecocert, etc.
P1
Informar com quais tipos de cabelo o salão está acostumado a trabalhar, se entendem e tem o hábito de trabalhar com diferentes fios, etc.
P1
Tanto na homepage quanto na área do próprio estabelecimento, categorizar os serviços.
P1
Postagens sobre assuntos variados acerca de cabelos, pele, etc.
P1
Espaço comunitário no qual os usuários consigam trocar dicas e opiniões sobre beleza. Diferentes modalidades e assuntos.
P1
Permitir a avaliação dos produtos recomendados.
P1
Possibilitar filtragem por faixa de valor, de modo que as recomendações mostradas estejam dentro do que o usuário pode pegar.
P2
Garantir parceria e descontos tanto para estabelecimentos quanto marcas renomadas.
P2
Destacar recomendações com desconto em produtos.
P2
Informar selos de certificação dos cosméticos caso aplicável.
P2
Parceria com influencers ou profissionais da área, que criarão conteúdos especificamente para o aplicativo.
P2
Parceria com marcas cedendo o espaço para que elas possam falar sobre o seu produto.
P2
Mostrar tendências e produtos bem falados. Junto à indicação, mostrar o que usuários relevantes ou profissionais estão dizendo sobre o produto.
P2
Aba com o que está sendo falado sobre o assunto em redes sociais como o Twitter.
P2
Garantir curadoria de produtos, sendo que apenas os melhores serão alocados como recomendação.
P2
Redirecionamento a criadores de conteúdo da área.
P2
Permitir que através de aplicações de localização como o Google Maps, o usuário consiga ser redirecionado ao aplicativo.
P2
Notificar caso um estabelecimento favorito cadastre um novo tipo de serviço.
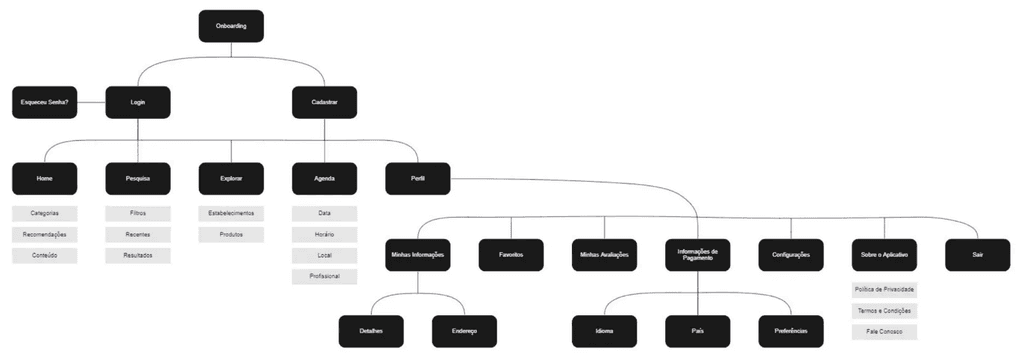
Appmap
Para melhor compreensão do panorama geral e as devidas funcionalidades do aplicativo, desenvolvi um appmap, representação visual de um mapa das páginas que podem ser visitadas no sistema.
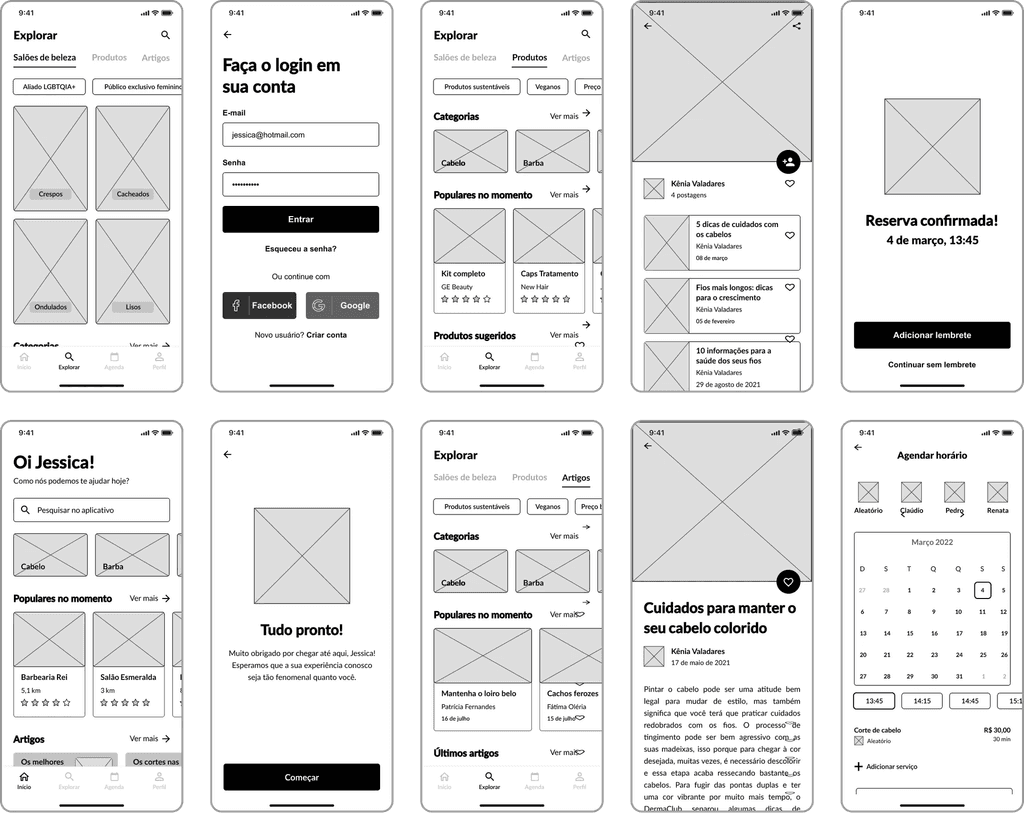
Wireframes
Com a arquitetura definida, a partir de wireframes foram esboçadas as principais telas da aplicação. Dei seguimento ao desenvolvimento de algumas versões em baixa e média fidelidade utilizadas como base para definição da interface.
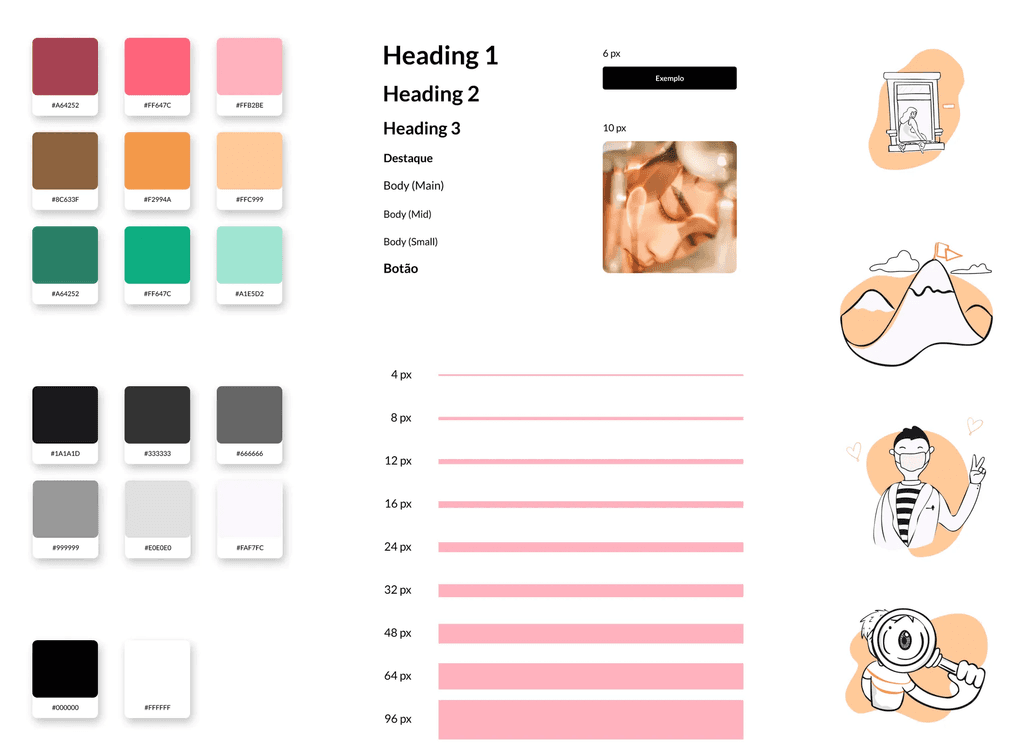
Style Guide
Para orientação durante o processo visual e UI, foi criada uma guia de estilo contendo paleta de cores, tipografia e outros detalhes que abrangem a parte visual do projeto.
Hora de testar
Com intuito de garantir que a proposta apresentada se trata de uma solução viável para o público-alvo, foi conduzido um estudo de usabilidade com potenciais usuários.
Informações respectivas ao estudo estão disponibilizadas a seguir, assim como o levantamento das informações mais relevantes adquiridas durante o teste com os usuários.
Objetivos de estudo
Checar se os usuários conseguem realizar tarefas na aplicação e de que maneira, se facilmente ou com dificuldade;
Caso exista dificuldades, documentá-las para melhorias;
Testar aplicabilidade do serviço.
Metodologia
Tipo: Remoto;
Localização: Brasil;
Duração: 25 a 30 minutos;
Pessoas: 6 (entre 20 e 45 anos).
Ver plano de teste de usabilidade
Métricas
Tempo na tarefa.
Taxa de erro do usuário.
Taxa de conclusão da tarefa.
Script
Passo 1: Crie uma conta. Como foi o processo? Você mudaria algo?
Passo 2: Agende um horário na Barbearia Rei. Como foi o processo? Você mudaria algo?
Passo 3: Adicione um artigo aos favoritos. Como foi o processo? Você mudaria algo?
Passo 4: Acesse o perfil do autor de um artigo. Como foi o processo? Você mudaria algo?
Passo 5: Acesse as informações de endereço. Como foi o processo? Você mudaria algo?
Por meio do feedback colhido com os usuários, foi possível compreender pontos de satisfação e também alguns para possíveis melhorias.
Opção de confirmar senha seria interessante ao criar conta.
Solicitar endereço completo no momento do cadastro.
Fluxo do usuário ao concluir agendamento deve ser revisto.
Tela de agendamento pode ser mais intuitiva.
Trazer mais informações sobre autor da postagem.
Utilização de ícones na área de “Perfil” do aplicativo.
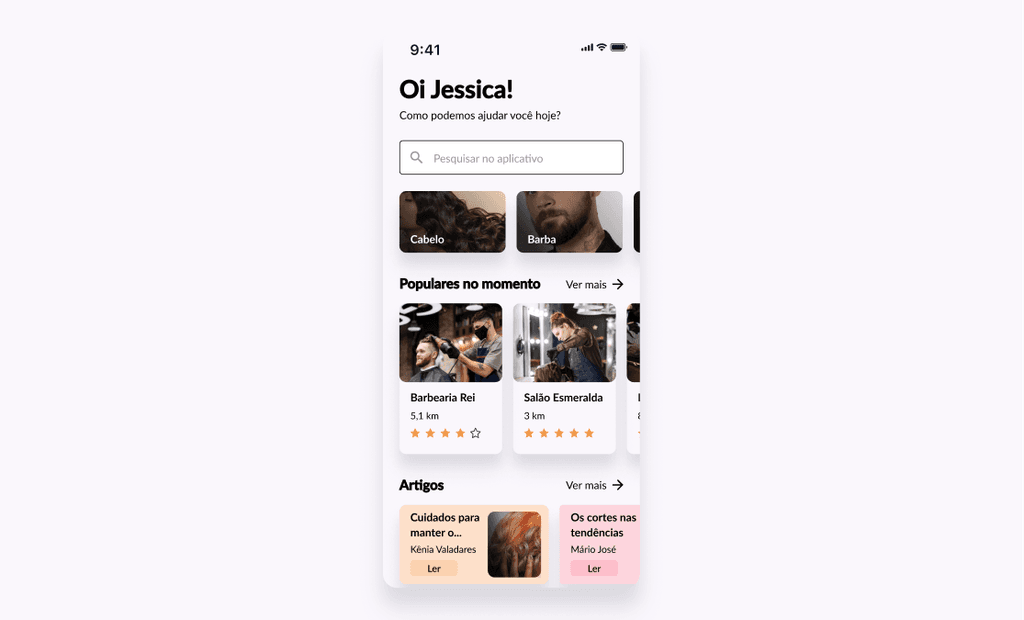
Protótipo
Quer dar uma olhada no resultado final? Navegue em alta fidelidade!
Obrigado por visualizar até aqui!